I don't know what has happened behind the scenes at Facebook, but I can no longer resize an image for a Facebook Cover Photo and have it appear as intended. I thought the pixel size for the image was supposed to be 851 x 315 but that doesn't work well now, and the latest info I've found for display size was 820 x 312 but the original photo needs to be at least 399 x 150.
Confused? Me too. No matter how I resized an image, only the middle of that image would appear as a cover photo. I could slide it left to ride, but not up and down. I do most of my writing and all of this kind of editing on my PC. I realize that images on mobile devices often appear different and that is beyond my help. What I'm about to share here is simply my trial and error results.
To those who already know how to resize, add text, etc and just want to know what I did to make the image work on Facebook, go down to the
Red Line and read below that point.
I use
this Online Image Editor to get started. First I choose an image from my computer to resize. The steps for this are:
Choose File, (select your image and open it on your computer) then Upload
The size of this is 1024px X 768px which is way too big. My monitor isn't even showing the whole photo. I am going to crop and resize this photo.
From the toolbar on the site, choose Crop and a box outlined in red will appear. Drag those edges to select what will become your new image.
When you are done with the crop, hit Apply. It is probably a good idea to save this image until you feel confident with future steps. There is a Save icon on the left side of the website. Using that will save your image to your Download file on your computer. I right click on the image instead and use Save As to place the image in a file of my choosing.
Now the image needs to be resized, possibly with a title or greeting added and maybe even a border.
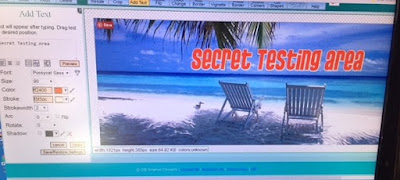
First I will add a title. Click on the Add Text tab. This is what I see when I click on it.
The dialog box under Add Text is where I will add the title "Secret Testing Area"
There is the new title but it needs to be moved into place. Drag it wherever you would like it. Play with changing the color, the size of the font, and the look of various fonts. You can also add an outline to the letters by choosing a Stroke color and a Stokewidth. Arc the text, rotating it and adding shadows are all options too.
Plain red text
Red with a white stroke
And finally green with a darker green stroke in a font called Rubius
I'm still not seeing the whole width of this image because it is currently 1021px wide. I am going to resize this image to 820 wide.
Click on the Resize tab. My cropped image is currently 1021 x 385. The Aspect Ratio designation is checked so the image will be resized accoringly.
After entering 820 for the width, the Aspect Ratio chose 385 for the height. You can uncheck that box and enter your choice of height. The sliding button to resize the image works and will show you numbers as you move it back and forth.
Now is the time for an embarrassing admission and a reminder to everyone. A few paragraphs back I said it would be a good idea to save your work as you go along. I did not do that this morning because
I know what I'm doing and merrily went along until I had a power glitch and lost my work.
Here is my recreated image, now a different size because it wasn't cropped exactly the same. I am going to add borders and then resize it before attempting to use it on Facebook.
Adding borders is simply a matter of choosing that tab, picking a color and a border width. Below, the image has a green border of 5 in width. For contrast, here is a deep pink, size 7 next to it as a second border. If you want multiple borders, you must hit Apply after each selection.
I did not apply the pink border. I used an aqua border of 3 next and the final border is a darker green. To find shades different than the ones automatically offered, click on the color swatch to see more.
This is SAVED and will be resized to 820 x 312.
Here is how that image appears on Facebook. So much for using the advised dimensions.
⸻⸻⸻⸻⸻⸻⸻⸻⸻⸻⸻⸻⸻⸻⸻⸻
I wish I could give you precise directions at this point but the sizing seems to be hit and miss. If you are already have the
Online Image Editor open, make sure you have saved your image and delete it on that site. This clears the site so that you can move to the next step. You are now going to create a canvas for your Facebook Cover Photo.
Select Create Canvas. I entered the suggested width and height for Facebook Cover images and choose white as the fill color.
This is what you will see
Now you will choose the Wizard tab and select Overlay Image
Choose your image from your computer and upload it. It isn't clear in this photo, but the image is not confined to the canvas at this point, it is to the left and avove the canvas dimensions.
To see it better, here it is against a yellow canvas.
Back to the white background, I moved the image into the center of the canvas and used the sliding bar on the left to resize the image. There isn't a formula for this that I've found. I guessed that this might work and saved it as Test 1. The program saves canvases as a .png file.
Here is how it looked on Facebook. I was really close, just part of the multiple borders on the right side were cut off. If I hadn't used borders, this would have been fine as is.
For my second attempt, I made the image smaller using the scroll bar and eyeballed centering it. I saved this as Test 2 and consider it useable.